티스토리 뷰
타입스크립트
- microsoft 에서 개발
- static type(정적 타입)
- compile time
- DefinitelyTyped(어떤 라이브러리의 타입정의 파일이 모여있음)
정적타입언어는 진입장벽이 있는편이고 코드의 양이 많을 때 생산성이 높고 타입오류를 컴파일 시 알 수 있다.
개발환경 세팅
Vscode에서 개발환경을 세팅해보자.
폴더를 만든 다음 다음 세 가지 명령어를 입력한다.
npm init -y
npm install typescript
npx tsc --init첫 번째 명령어로 package.json을 생성하고
두 번째 명령어로 타입스크립트를 설치하고
세 번째 명령어로 tsconmfig.json 파일을 생성해준다.
그리고 타입스크립트 파일을 하나 생성해 준 후

npx tsc를 터미널에서 실행하면 1.js 파일이 생성된다.

tsconfig.json 의 target이 es5이기때문에 var로, 화살표함수는 function으로 변환되었다.
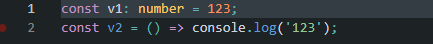
그렇다면 v1에 타입스크립트의 타입정보를 넣어준 후 js파일이 변하는지 확인해보자.

타입정보를 넣어줘도 js파일을 변하지 않는다.

타입정보는 컴파일 타임에만 활용됨을 알 수 있다.
그 다음 다른 라이브러리를 설치해보자
npm install lodash그런데 lodash 안에 있는 isEqual 함수가 있는데 불러오지 못한다.

npm install @types/lodash
이젠 import도 잘되는 것을 볼 수 있다.
실행방법
npx tsc 를 하면컴파일되고 js파일이 생성되면 js 파일을 node로 실행하는 방법이 있다.
다른 방법을 알아보면 vscode 의 extension 인 code runner 를 이용해보자
그리고 ts-node를 설치하자.
npm install ts-nodevscode 의 세팅에서 Executor Map을 찾고
"code-runner.executorMap" 에
"typescript":"node_modules\\.bin\\ts-node"를 추가해주자. (window10 기준)

코드를 작성하고 ctrl + alt + n을 누르면 실행된다.

그리고 첫 째줄을 선택하고 ctrl + alt + n을 누르면 tempCodeRunnerFile.ts 파일이 생성되면서

첫번째 문장만 실행된다.

마찬가지로 두 번째 문장을 선택하고 실행하면


두번째만 실행된다.
정리
이렇게 타입스크립트에 대해 대략적으로 알아보고 개발환경 세팅을 완료했다.
(사실 ts 소스와 컴파일된 js 코드를 분리할 수도 있다. 지금은 문법공부할거라 ts파일을 간단히 실행할 수 있도록 설정했다.)
귀찮으시면 https://www.typescriptlang.org/play
TS Playground - An online editor for exploring TypeScript and JavaScript
The Playground lets you write TypeScript or JavaScript online in a safe and sharable way.
www.typescriptlang.org
에서 실행해보셔도 된다.
